WordPress編輯工具概說
本文發表於 2007 年 08 月 01 日 10:29
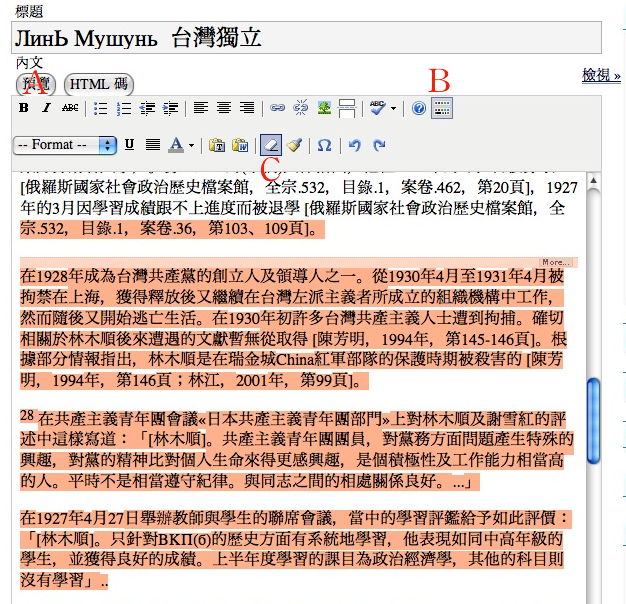
工具列概說:
A組,左起: 粗體、斜體,中間一條劃掉線。此三功能,Word也有,應容易了解。
B組,左起:以圓點起頭分項目、以自動數字起頭分項目、取消引用、引用。前兩個功能,Word也有,不難理解。第四個功能,是用在「引用別人文章」用,第三個功能,是「取消引用別人文章」用。「引用別人文章」時,字會變粗變淡,且會往右移一些些,以跟本文有區隔。
C組,左起: 靠左對齊、中對齊,靠右對齊。此三功能,Word也有,應容易了解。
————————————————————————————————————————–
————————————————————————————————————————–
D組,左起:建立URL聯結、取消聯結、插入圖片、摘要模式。前兩個不難理解。
「插入圖片」功能介紹:

1.先用滑鼠去點那個圖,使圖檔四周出現八個點,代表被選取
2.去點「插入圖片」的符號,長得像一顆樹那個。
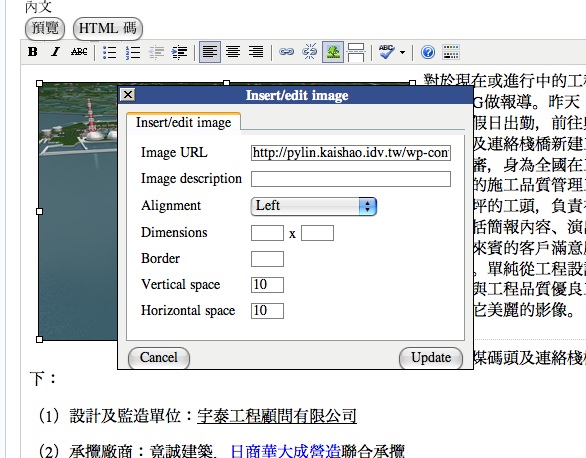
3.就會跳出另一個視窗,此視窗是Insert/edit Image視窗。

a. Image URL:圖片的網址,有的圖是上傳到Blog主機,有的圖是借外面的圖聯結,有人在別的主機另有相簿,這就要去抄下該圖的URL來貼。
b.Image description:圖片的描述,空白無所謂。
c.Alignment:圖片與文字的關係。有十個可以選,但通常只用到其中三個。第一個是「–Not Set–」。這就會自然靠左,右邊有一行字(這一行字也可以打enter到下一行)。倒數第二個是「Left」,這不是單純靠左,是指圖靠左但文字會自動跑到剩餘空白地方,像本文舉例三張圖片,都是圖在左,但文字會自己跑上來出現在右邊剩餘處。倒數第一個是「Right」,這不是單純靠右,而是指圖靠右,而文字會自己跑上來出現在左邊剩餘空白處。這個選項,純粹個人喜好,也有人喜歡一張圖旁邊留空白。
d.Dimensions:圖的尺寸。第一格是寬,第二格是高。通常,我們只填一個值,例如說,我們控制圖的寬度是700(點),高度由電腦自己去按比例算。注意,圖的高如果不空白讓他自己算,你填什麼值就會是什麼值,算得對無所謂,算錯了,這可能導致圖的比例顯示怪異。通常電腦上,我們只會做縮小,不會放大,放大後圖通常會看起來糊掉了。要注意的是,本Blog在「一進來的首頁」,圖片寬極限是600點;若在「文章全文頁」(有全文,且可以寫回應那頁),圖片寬極限是750點
e.Border:圖的外框,通常不填。
f.Vertical space:垂直向圖片與外面文字或其他圖的留白,通常填10(點)
g.Horizontal space:水平向圖片與外面文字或其他圖的留白,通常填10(點)
————————————————————————————————————————–
————————————————————————————————————————–
通常,我們有時放在網頁上的圖片,因為版面所限,只能放小張,但有些圖,放大後另有細部,可供讀者去研究。這時,我們用的方法,是讓「這張圖」也同時是一個聯結,可以連出去開他大張原圖。

1.先選圖
2.去點「鏈條」那個圖象,就是聯結的意思。
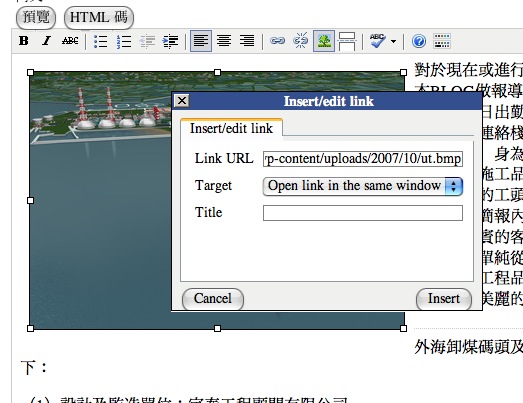
3.跳出一個如上的新視窗
Link URL:要連出去的網址,可以是一個圖檔,當然也可以是一家公司首頁
Target:有兩個選項,一是「Open in the same window」(在同視窗開啟,原來在看的網頁就消失了,要按IE的退後鍵才能回去),另一個是「Open in a new window」(新開視窗開啟)。通常我們比較常用是「新視窗」。
Title:不填無所謂
————————————————————————————————————————–
————————————————————————————————————————–
D組,第四個圖象就是:摘要模式。長得像兩個大小不同方形,中間一條虛線。

這就是「摘要模式」。功能是,在首頁只顯示第一、二段摘要,要看全文及留評論,會有「繼續閱讀」點下去才有。用法是,用滑鼠去插游標在要分摘要的地方,再去點這個「摘要模式」圖象。文章中,就會出現一條細虛線(此虛線在正式文章不會出現,編輯時才看得到)。
————————————————————————————————————————–
————————————————————————————————————————–
F組,拼字檢查。此功能漢文漢字用不到,就不理它了。

————————————————————————————————————————–
G組,常問問題、更多功能。常問問題有空可以去看,「更多功能」是一些更深入功能,平常用不太到。例如文字變色等等,這些功能Word也都有類似功能。有興趣再去研究了。

————————————————————————————————————————–
————————————————————————————————————————–
又一個問題,是出現在從現有Word檔案轉貼過來時才會發生。如果文章的字是一個字一個字重新打,倒不會。
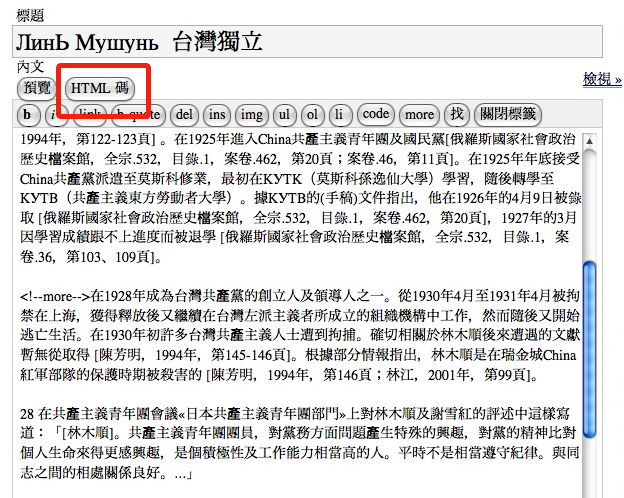
如果文章是先用Word寫好,再「全選」–>「拷貝」–>「貼」,這時,Word的亂七八糟的程式碼(多半是定義字形、大小、語系),會一併貼進編輯器內, 例如下圖:
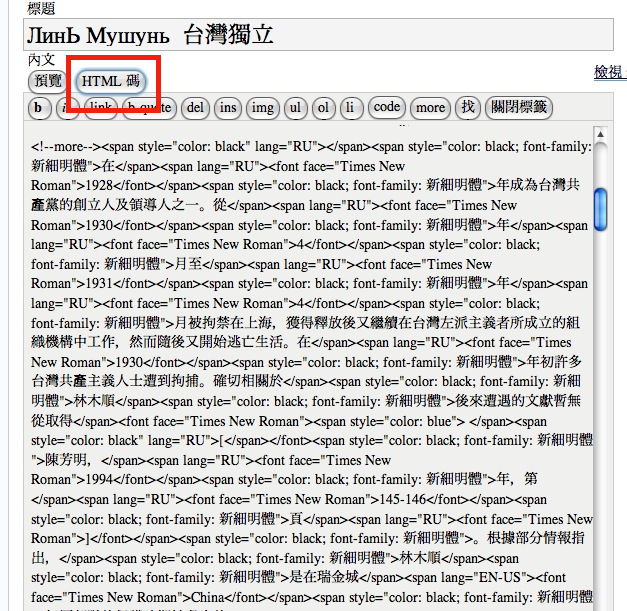
在編輯器內選「HTML程式碼」,就會看到這些程式碼。例如「<span style=”color,細明體」那些。
這些程式碼,在「預覽模式」不會顯示,平常也看不太出來,但是,有時會造成文章不明原因異常。
看下圖,真正文字可能只有四分之一,其他四分之三全是看不懂的程式碼。

要如何消滅不必要的程式碼:
A.切回「預覽」模式(紅字A)
B.按紅字B按鍵,這個符號是「額外工具列」
C.把文字全選,按紅字C按鍵。這個鍵,長得像橡皮擦,功能是「消除不必要的程式碼」。它只會消除不必要的碼,不會消到原始文章文字。
作業完畢後,切到「HTML碼」模式,就可以看到,只剩下原始乾淨的文章文字,那一堆程式碼就不見了。

要說明的是,只有從Word檔案全選、拷貝、貼以後才會有這些程式碼。如果Blog文章,是一個字一個字新增打進去的,就不會有多餘程式碼了。
這些程式碼有時會定義到字型、大小、有時會讓Blog中,某一篇文章的字比別篇小,某一篇文章的字型與眾不同,這其實算是比較不重要的調整,因為它不會影響到文章原文,但有可能會使某些編輯動作異常。
————————————————————————————————————————–
————————————————————————————————————————–
圖檔置入的程序
1.先準備好要上傳的圖;以JPEG檔最佳(數位相機拍好的就是JPEG)佳,某些BMP效果不好且檔案奇大,最好不要。先裁切到適當大小,如果不準備放大,以640*480就很夠;如果要準備放大給讀者看,大概1024*768也就很夠了;太大並沒有意義,太大的檔案,上傳耗時,讀者瀏覽時也耗時,瀏覽器又會自動幫你縮小。
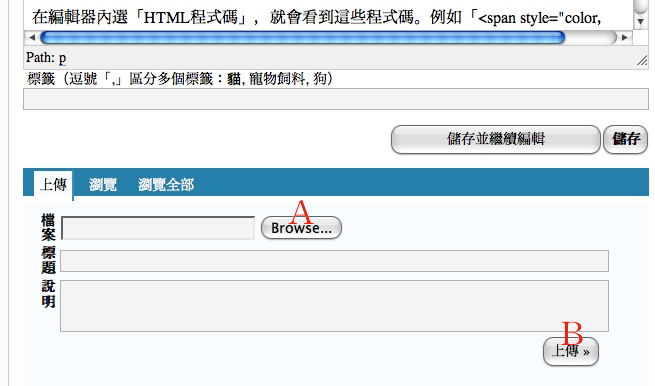
2. 利「用檔案上傳」功能。紅字A按下去,去找要上傳檔案,在你硬碟的位置;再來,紅字B按下去就開始上傳。

3.上傳完畢了,出現下面畫面,建議照紅框的選項,再按「送至編輯器」:
我自己從來沒用過「縮圖」功能,因為,太小了,小到沒有視覺上的意義。
我大部份的圖,都是原尺寸,只有少數圖,因有另開新視窗放大的必要。

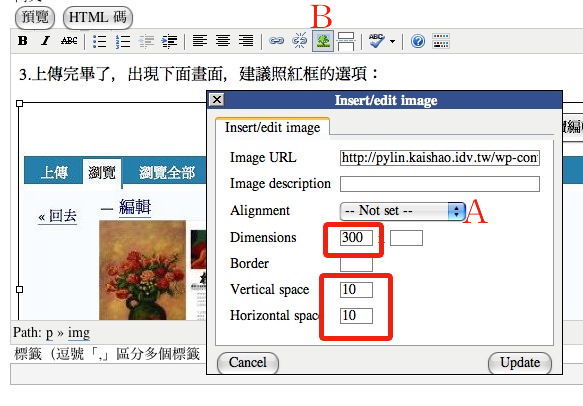
4.送到編輯器內後,再去調整圖的大小、偏左或偏右,圖與文字的距離等選項:
先點圖,再去按紅字B,那個鍵就是編輯圖檔;會出現圖檔選項
Alignment(紅字A):圖片與文字的關係。有十個可以選,但通常只用到其中三個。第一個是「–Not Set–」。這就會自然靠左,右邊有一行字(這一行字也可以打enter到下一行)。倒數第二個是「Left」,這不是單純靠左,是指圖靠左但文字會自 動跑到剩餘空白地方,像本文舉例三張圖片,都是圖在左,但文字會自己跑上來出現在右邊剩餘處。倒數第一個是「Right」,這不是單純靠右,而是指圖靠 右,而文字會自己跑上來出現在左邊剩餘空白處。這個選項,純粹個人喜好,也有人喜歡一張圖旁邊留空白。
Dimension:圖呈現的尺寸,通常,只設第一個(寬),我們通常只控制寬,因為圖太寬可能會超出版面,高讓它自己照原圖比例去算,不要自己填,自己填有時會算錯,圖的寬高比就變調了。
Vertical space:垂直向,與其他物件(圖或文字)的距離。有時我們希望圖與文字隔一段距離,不要太近。
Horizontal space:水平向,與其他物件(圖或文字)的距離。有時我們希望圖與文字隔一段距離,不要太近。

2007-10-16, 12:04 下午
WordPress編輯工具概說。文章日期順序是放最前面。此篇就一直留著可做參考。
2007-10-17, 6:02 下午
又新增了兩段,關於「消除不必要的編輯程式碼」,與「如何置入圖檔」的一些說明。
2007-11-10, 12:08 上午
新增外來訪客留言,按下「確定送出」後15分鐘內,仍可點選修改內容的功能。
2008-01-05, 7:19 下午
在側邊欄安裝「訪客搜尋至本站之關鍵字」功能。此功能是來自: http://sitetag.us/ ,免費註冊使用。
這功能是會浮出陌生訪客,是經由什麼「搜尋關鍵字」,而來到本站的。當然這裡面有些關鍵字是無厘頭的形容詞;不過長久統計以後,最常用到的關鍵字,會越來越大,字的大小代表頻率;呈現出陌生訪客(非直接以本站網址來訪的老友),是因為什麼關鍵字進來本站。
2008-01-05, 7:29 下午
RSS Feed:

RSS是閱讀Blog的一種方式,推送Blog內容的一種方式;簡單說是遠端訂閱功能,是Blog基本功能之一。
它可以在別人那端只顯示文章標題(或摘要),有興趣再點進來本站觀看。目前網友是用這種方式看Blog,大概10%網路使用者。這個符號是RSS功能的公定符號。
它是長在別人的網頁、閱讀器上,長得像這種形式:
2008-01-06, 8:59 上午
謝謝凱劭的幫忙!!電腦真厲害,LKK要努力學習!!
2008-04-16, 9:14 上午
新增「本Blog隨機選擇文章五篇」功能(亂數隨機選出),附在「單篇文章」之最下方。
此功能是讓搜尋特定關鍵字,第一次來本站看單篇文章的網友,來看到單篇文章後,有機會看到本Blog其他的標題,讓網友可以多瀏覽本Blog內容。
2008-04-16, 10:32 上午
謝謝凱劭的幫忙!!
2008-04-16, 11:50 下午
再修改網頁程式碼,增加一個功能:
當網頁裡的圖,「可以」被放大,或是一個聯結時,會出現一個藍框,此藍框明示點下去會聯結到「放大照片」,或者是聯結到另一篇文章。
這藍框只有滑鼠掃過去才會出現,滑鼠沒經過時不會出現,如此一來平時不會妨礙圖的原始美感。
2008-04-26, 12:54 上午
新增「寫私信給板主」,位於右側邊欄,頂頭。
http://pylin.kaishao.idv.tw/?page_id=550
email以「圖形」顯示,非文字顯示,可以防止email被垃圾廣告業者機器人蒐集;但正常人類仍可辨識。不過要寫email的訪客,稍微辛苦些,eamil信箱,要一個字一個字打字。
2008-04-26, 8:25 上午
哈哈!!電腦萬歲!!!
2008-05-14, 7:20 下午
四月中旬時,提到Blog新增一個功能:
後來才發現,這個特殊效果,在Windows的IE並不會出現,但在其他作業系統,其他的瀏覽器會出現。今再修改程式碼,讓Windows的IE也可以看到了。
2009-02-20, 10:45 下午
新增「目前線上人數」功能;可以知道目前有幾個人正在瀏覽Blog,每小時、每週、每月線上人數統計;也可以知道讀者來自地球哪裡。
2009-03-22, 8:04 下午
新增兩個分類,方便讀者閱讀
台灣總督府醫學校
台中中學校
2009-04-20, 9:44 上午
新增「林木順」分類,方便讀者閱讀。
2009-12-08, 11:52 下午
新增「手機模式」,以精簡的頁面,供速度較弱且螢幕小的手機瀏覽者看。
網站主機會偵測使用者使用的是手機,而自動切換,不需另外設定;一般電腦不受影響。大概長這個樣子: